Code Catfish Quảng Cáo Cho Website Phim thường được sử dụng để các bạn đặt banner quảng cáo. Hôm nay mình sẽ hướng dẫn các bạn chèn code vào website wordpress và blogspot đơn giản nhất. Let’s go.
Code Catfish cho wordpress
Bước 1: Bạn đăng nhập quản trị, sau đó vào Theme -> Theme Files Editor -> Footer.php
Bước 2: Copy đoạn code bên dưới chèn vào trước thẻ đóng </body>
Bước 3: Bạn sửa lại link đích (dòng 5 – https://24h68.com/ ) và link ảnh (dòng 6 – https://24h68.com/wp-content/uploads/2021/09/24hhoc.edu_.vn-logo-24h68-ok.png) theo ý của bạn.
<div class="float-ck-center-lt" style="position:fixed;bottom:0px;width:100%;text-align:center;z-index:999999;">
<div id="hide_catfish"><a href="javascript:hide_catfish();">Tắt Quảng Cáo</a>
</div>
<div id="catfish_content">
<a href="https://24h68.com/" target="_blank">
<img width="720px" height="90px" style="width:100%;max-width:720px;height:auto;" src="https://24h68.com/wp-content/uploads/2021/09/24hhoc.edu_.vn-logo-24h68-ok.png" class="">
</a>
</div>
</div>
<style>
#hide_catfish {text-align:center; font-size: 17px; font-weight: bold;}
#hide_catfish a {background: #ff8a00; padding: 8px; color: #000;}
.cat-fish{position:fixed;bottom:0em;z-index:99;display:block;width:100%}.close-catfish span{padding:10px 20px;width:fit-content;font-weight:600;background:#000000bf;margin:auto;display:block}.close-popup span{padding:10px 20px;width:fit-content;font-weight:600;background:#ffffffbf;margin:auto;color:#000;display:block}.cat-fish-pc{display:none}.pop-up{position:fixed;height:100%;display:none;top:0;background:#000000c7;width:100%;z-index:999}.pop-up-content{width:fit-content;margin:auto;margin-top:10%}@media(min-width:720px){.cat-fish-pc{display:block}.cat-fish-mobile{display:none}}
</style>
<script type="text/javascript">
function hide_catfish() {
var content = document.getElementById('catfish_content');
var hide = document.getElementById('hide_catfish');
if (content.style.display == "none") {
content.style.display = "block";
hide.innerHTML = '<a href="javascript:hide_catfish()">Tắt Quảng Cáo[X]</a>';
} else {
content.style.display = "none";
hide.innerHTML = '<a href="javascript:hide_catfish()">Xem Quảng Cáo</a>';
}
}
</script>
Code Catfish cho blogspot
Bước 1: Bạn đăng nhập blogspot -> Chủ đề -> Tùy chinh -> Chỉnh sửa HTML
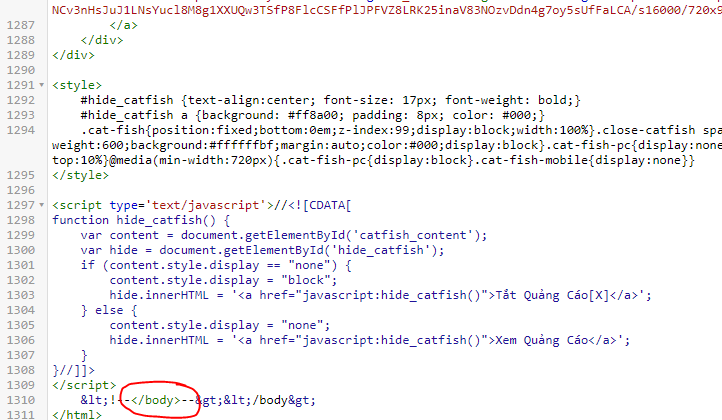
Bước 2: Copy đoạn code bên dưới dán vào trước thẻ đóng </body>
Bước 3: Bạn sửa lại link đích (dòng 5 – https://24h68.com/ ) và link ảnh (dòng 6 – https://24h68.com/wp-content/uploads/2021/09/24hhoc.edu_.vn-logo-24h68-ok.png) theo ý của bạn.
<div class="float-ck-center-lt" style="position:fixed;bottom:0px;width:100%;text-align:center;z-index:999999;">
<div id="hide_catfish"><a href="javascript:hide_catfish();">Tắt Quảng Cáo</a>
</div>
<div id="catfish_content">
<a href="https://24h68.com/" target="_blank">
<img width="720px" height="90px" style="width:100%;max-width:720px;height:auto;" src="https://24h68.com/wp-content/uploads/2021/09/24hhoc.edu_.vn-logo-24h68-ok.png" />
</a>
</div>
</div>
<style>
#hide_catfish {text-align:center; font-size: 17px; font-weight: bold;}
#hide_catfish a {background: #ff8a00; padding: 8px; color: #000;}
.cat-fish{position:fixed;bottom:0em;z-index:99;display:block;width:100%}.close-catfish span{padding:10px 20px;width:fit-content;font-weight:600;background:#000000bf;margin:auto;display:block}.close-popup span{padding:10px 20px;width:fit-content;font-weight:600;background:#ffffffbf;margin:auto;color:#000;display:block}.cat-fish-pc{display:none}.pop-up{position:fixed;height:100%;display:none;top:0;background:#000000c7;width:100%;z-index:999}.pop-up-content{width:fit-content;margin:auto;margin-top:10%}@media(min-width:720px){.cat-fish-pc{display:block}.cat-fish-mobile{display:none}}
</style>
<script type="text/javascript">//<![CDATA[
function hide_catfish() {
var content = document.getElementById('catfish_content');
var hide = document.getElementById('hide_catfish');
if (content.style.display == "none") {
content.style.display = "block";
hide.innerHTML = '<a href="javascript:hide_catfish()">Tắt Quảng Cáo[X]</a>';
} else {
content.style.display = "none";
hide.innerHTML = '<a href="javascript:hide_catfish()">Xem Quảng Cáo</a>';
}
}//]]>
</script>
Lời kết
Code Catfish Quảng Cáo rất phù hợp với bạn nào đang làm website phim, vậy nếu bạn đang có ý định làm website phim thì có thể liên hệ admin LinhMinAZ tại fanpage https://www.facebook.com/LinhMinAZ/ để được tư vấn. Ngoài ra bạn cũng có thể tham khảo thêm giao diện Halimmovies 5.5.4 nulled tại đây: HaLimMovie v5.5.4 NULLED – WordPress Movies and TV Shows Theme v5.5.4
Vậy là mình đã hướng dẫn Code Catfish Quảng Cáo Cho Website, chúc bạn chèn và hiển thị quảng cáo thành công, nếu có vấn đề gì thì hãy để lại bình luận nhé.